залить выйлы timer2.js и timer.js в папку templates/ваш шаблон/js/
в любое место шаблона
<div id="timer">
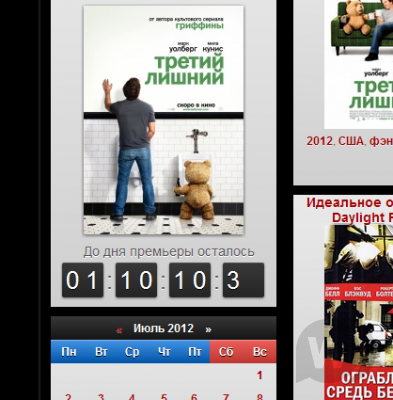
<div class="do_ocnalos">До дня премьеры осталось</div>
<div id="countdown"></div>
<script type="text/javascript" src="{THEME}/js/timer2.js"></script>
<script type="text/javascript" src="{THEME}/js/timer.js"></script>
</div>
<div class="do_ocnalos">До дня премьеры осталось</div>
<div id="countdown"></div>
<script type="text/javascript" src="{THEME}/js/timer2.js"></script>
<script type="text/javascript" src="{THEME}/js/timer.js"></script>
</div>
в .css добавить и подредактировать
/* отщёт до даты */
#timer {
padding:10px 0 0 12px;
font-size:26px;
margin:0;
width:228px;
height:67px;
}
.do_ocnalos {
display:block;
font-size:14px;
text-align:center;
height:20px;
}
.countDays,.countHours,.countMinutes,.countSeconds {
float:left;
display:block;
width:35px;
height:31px;
padding:3px 5px 3px 4px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
overflow:hidden;
}
.countDiv {
float:left;
padding:3px 3px 3px 3px;
display:block;
}
/* отщёт до даты */
#timer {
padding:10px 0 0 12px;
font-size:26px;
margin:0;
width:228px;
height:67px;
}
.do_ocnalos {
display:block;
font-size:14px;
text-align:center;
height:20px;
}
.countDays,.countHours,.countMinutes,.countSeconds {
float:left;
display:block;
width:35px;
height:31px;
padding:3px 5px 3px 4px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
overflow:hidden;
}
.countDiv {
float:left;
padding:3px 3px 3px 3px;
display:block;
}
/* отщёт до даты */
Для правки даты использовать timer.js
taymer.rar [2.17 Kb] (cкачиваний: 783)
MD5: 91beb0ec94bbb37e1d33147373a34190
MD5: 91beb0ec94bbb37e1d33147373a34190
Missing update?
Checkout our NULLED Web Community




 Главная
Главная

Предыдущая Следующая